개발/호랑이와 jQuery

jQuery 숨기고 보이는 레이어
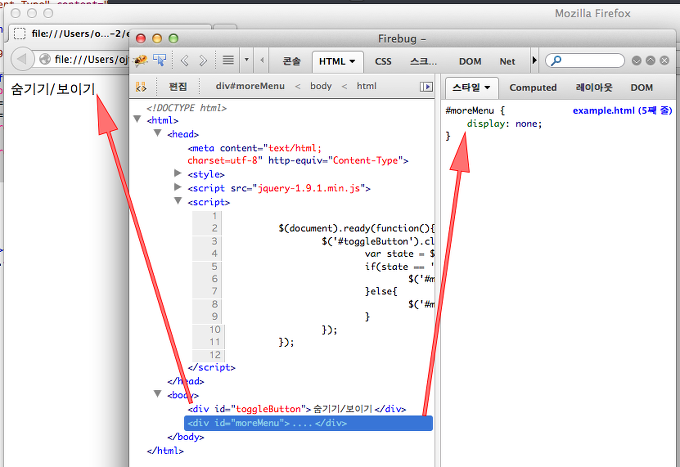
이번시간에는 평소에 많이 쓰이는 특정 element (이곳 예시에선 div)를 숨기고(hide), 보이게(show)만들어 봅니다. 쭈욱 따라 오셨다면 굉장히 간단합니다. 미리 보여줄 element를 CSS를 사용하여 미리 숨겨 놓고 (display:none) 특정 element를 클릭했을때 보여주면 됩니다. 오늘 사용할 메소드는 .hide() 와 .show()입니다. 위 스크린샷과 같이 좁은 해상도에서나, 자주쓰지 않은 메뉴를 미리 숨겨 놓고 팝업식으로 불러오면 공간효율과 함께 깔끔한 디자인도 얻을 수 있습니다. 숨기기/보이기 .... 자 위와 같이 보기쉽고 간단하게 예제를 만듭니다. 간단하죠? 우린 아이디가 toggleButton인 곳을 '클릭' 했을때 moreMenu의 상태에 따라 css의 'disp..

jQuery 폼 컨트롤 하기
이제 우리는 jquery를 사용하여 html 문서의 요소들중 하나를 선택해서 컨트롤 할 수 있게 되었습니다. .hide() 메소드를 사용해서 요소를 숨기는걸 실제로 해봤지요. hide뿐만 아니라 다른 여러 메소드들을 사용해서 html문서를 떡 주무르듯이 주무를 수 있게 되었습니다. 그렇다면 hide뿐만이 아니라 다른 메소드들을 어떤게 있을까요? 간단합니다. http://api.jquery.com/ 에 접속하면 jQuery에서 사용 할 수 있는 모든 메소드들을 친절하게 예제와 함께 알려주고 있습니다. 당연히 수많은 메소드들을 한번에 외울 수는 없을꺼에요. 필요한 상황에 따라서 인터넷에서 검색을 해본다던지, http://api.jquery.com에 가서 직접 검색을 해보면 찾을 수 있을꺼에요. 그럼 이글을 ..

jQuery 요소를 컨트롤 하기
이제 우리는 jQuery로의 보다 정확한 접근을 하기위해 파이어폭스를 설치합니다. 설치방법은 호랑이가 알려줄꺼에요. http://www.mozilla.or.kr/ko/에 접속하여 파이어폭스 최신버전을 다운로드하세요. 설치가 완료 되면 다음 페이지를 방문해서 파이어폭스의 부가기능인 FireBug를 설치하세요 https://addons.mozilla.org/ko/firefox/addon/firebug/ 추가 버튼을 눌러서 설치후 재시작 하면 설치가 완료 됩니다. 그럼 주소표시줄 우측에 파이어버그 아이콘을 눌러서 아래와 같이 나온다면 대성공입니다. 버튼이 안보이면 F12를 눌러보세요. 자 여기까지 준비가 됐나요? 여기서는 파이어버그에 대해서 설명하지 않아요. 그냥 좋은겁니다. 그렇게 아시고 다시 jQuery로..

jQuery ready와 load의 차이
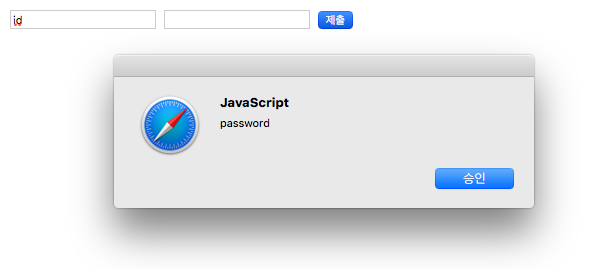
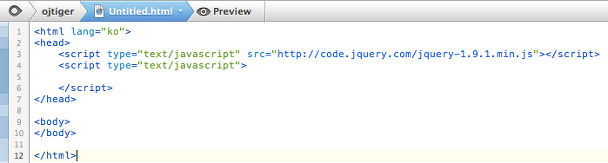
자 마음에 드는 편집기를 실행해주세요. 윈도우에서는 무료 노트패드++, 유료 에디터플러스를, 맥에서는 무료 TeextWrangler 유료coda2를 추천합니다. 무엇을 사용하던 크게 상관 없습니다. 다만 기본적으로 Syntax Highlight를 지원하는 편집기를 이용하세요. 가끔 "나때는~ 아무것도 없는 노트패드(메모장)로 ...어쩌고" 라고 으시대는 사람도 있지만요. 위 이미지와 같이 한개의 html 문서를 만드세요. 앞장에서 배운 jQuery를 불러오는 소스를 사이에 넣었습니다. 그리고 우리가 편집해야할 부분은 바로 5번째 라인입니다. 보통의 경우 console.log를 사용하여 콘솔에 로그를 찍어봅니다만, 확실히 확인하기 위하여 alert함수를 사용하기로 합니다. alert함수는 알다시피 파라메터..

jQuery 시작하기
jQuery를 시작해봅시다. 아참, 그런데... jQuery가 무엇일까요? 자세한 사항은 인터넷 검색을 해보시기 바랍니다. 여기서는 심도있게 알려주지 않아요. 왜냐하면 이곳은 실전을 위한 "실전 jQuery 배우기" 이기 때문입니다. 그러한 것 들을 배우기 위해서는 전문 서적이나 인터넷 검색을 하는게 당연히 좋을꺼라 봅니다. 그럼 여기서는 뭘 알려주나요? 바로 호랑이가 알려줄꺼에요. jQuery를 아주 간단한게 말하자면 자바스크립트를 편하게 사용할 수 있는 도구입니다. jQuery는 배우는게 아니에요. 보다 편한 자바스크립트를 사용하기 위한 방법 중 하나입니다. 사이에 위 한줄만 넣어주면 jQuery를 시작하기에 충분합니다. 자 script요소의 src속성을 사용해서 value인 jquery소스를 불러 ..