개발
알림톡입니다. 많이 알려주세요.
class Talk { private $apiBaseUrl; private $apiUrl; private $cliendId; private $clientSecret; private $senderKey; private $headers; private $body; private $token; private $data; private $messageType = 1; private $version = 1; public function __construct(){ $this->apiBaseUrl = "https://bizmsg-web.kakaoenterprise.com"; $this->cliendId = "cliendId"; $this->clientSecret = "clientSecret"; $this->sende..

네이버지도 Javascript API v3 현위치 표시하기
0. API신청 및 스크립트로드 는 다른 블로그를 찾아보세요. 1. 맵로드 //지도를 삽입할 HTML 요소 또는 HTML 요소의 id를 지정합니다. var mapDiv = document.getElementById('map'); // 'map'으로 선언해도 동일 //옵션 없이 지도 객체를 생성하면 서울 시청을 중심으로 하는 16 레벨의 지도가 생성됩니다. var map = new naver.maps.Map(mapDiv); 맵로드는 예제처럼 간단하게 가능함. 2. 현위치 표시 하기 function loadNaverMap(lat, lng){ ... } navigator.geolocation.getCurrentPosition(function(pos){ //혹은 하이브리드와 같은 앱의 경우 map함수에 좌표를 ..

아마존 S.E.S를 사용하여 메일 어플리케이션 만들기
아마존 S.E.S (Simple Email Service)를 사용하면 메일 발송 및 수신에 관련된 부분을 API이용과 사용자UI만 제작하여 쉽게 메일 애플리케이션을 만들 수 있습니다. 아마존 S.E.S 특징 - 아마존 서버를 통해 전송 되는 메일은 신뢰도가 높아 스팸 혹은 반송에 걸릴 확율이 낮습니다. - 가격 => 매월 이메일 발송 62,000건까지는 0 USD, 이후 1,000건당 0.10 USD US - 당연한 얘기지만 메일 발송 대행 업체 대행 대비 상당한 비용 절감이 가능합니다 => 단 애플리케이션 제작 및 지속적인 유지/보수 필요 - AWS API를 사용하여 S.E.S를 통하여 발송/수신 하기 때문에 EC2인스턴스가 필수 입니다. 제작에 앞서 간단한 메일링 발송 프로그램의 작업 흐름은 다음과 ..

클라우드 플레어 사용시 아파치 로그에 실제 IP남기기
클라우드 플레어를 사용하면 아파치 로그에 클라우드 플레어 서버 IP가 남게 된다. 이를 실제 방문자의 IP를 남기는 방법이다. 1. 설치를 위한 준비 sudo yum install httpd-devel libtool git 2. mod_cloudflare 설치 git clone https://github.com/cloudflare/mod_cloudflare.git && cd mod_cloudflare 3. apxs를 이용하여 모듈 추가 apxs -a -i -c mod_cloudflare.c 4. 아파치 재시작 service httpd restart && httpd -M|grep cloudflare

소설 강제 개행 줄바꿈 수정 사이트
http://epub.ojtiger.com입니다.접속해서 노란 영역에 텍스트 파일을 드래그 하거나 클릭하여, 파일을 업로드 하면 아래와 같이 강제개행된 파일을 읽기 편하게 수정해 줍니다. ▲ before ▲ after

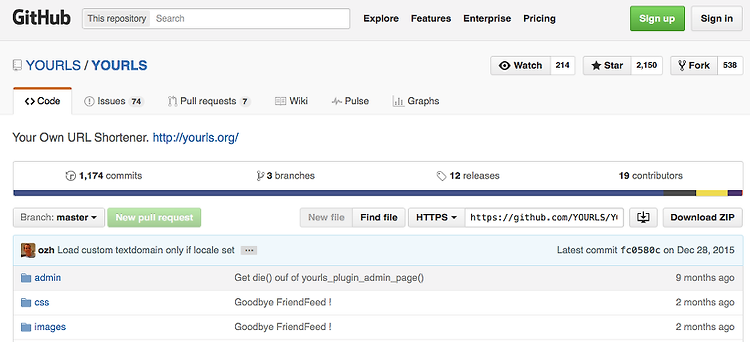
YOURLS를 사용해서 짧은 URL (Shorten URL) 서비스 직접 운영하기
짧은 URL서비스가 상당히 많습니다. 굳이 내 서버 들여가면서 운영할 필요가 있을까요? 국내는 네이버 운영 m2.do와 해외쪽으로는 거의 시초라고 볼 수 있는 bit.ly가 있습니다. 두 서비스 모두 무료로 이용가능하지만… 1. 커스텀URL이 사실상 불가능하다는 점과.. (이미 사용된 커스텀 URL이 대부분이고 주소를 줄이기 위해서 특정 구분단어를 넣는것 또한 취지에 어긋남) 2. 자신의 도메인으로 서비스 하고싶을 경우 (bit.ly의 경우 자신의 도메인을 연결 가능하지만 커스텀 URL 네임 스페이스는 모든 사람과 공유함) 짧은 URL 관리프로그램인 YOURLS를 자신의 서버에 설치하면 됩니다. 자신의 도메인과 서버가 준비되어있다는 가정하에 다음과 같이 설치를 하면 됩니다. (여기서는 http://ojt..

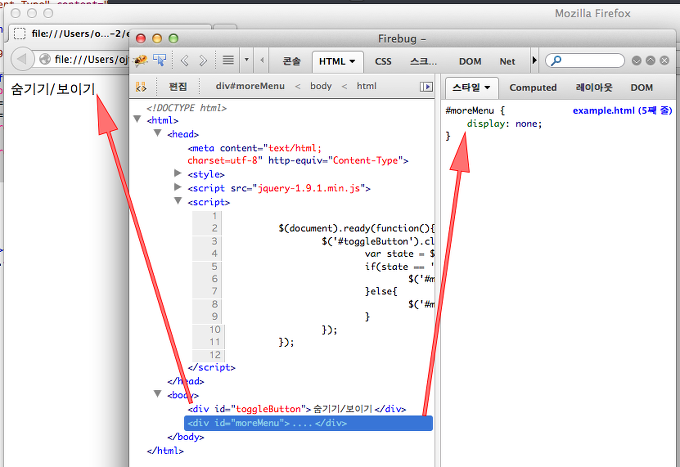
jQuery 숨기고 보이는 레이어
이번시간에는 평소에 많이 쓰이는 특정 element (이곳 예시에선 div)를 숨기고(hide), 보이게(show)만들어 봅니다. 쭈욱 따라 오셨다면 굉장히 간단합니다. 미리 보여줄 element를 CSS를 사용하여 미리 숨겨 놓고 (display:none) 특정 element를 클릭했을때 보여주면 됩니다. 오늘 사용할 메소드는 .hide() 와 .show()입니다. 위 스크린샷과 같이 좁은 해상도에서나, 자주쓰지 않은 메뉴를 미리 숨겨 놓고 팝업식으로 불러오면 공간효율과 함께 깔끔한 디자인도 얻을 수 있습니다. 숨기기/보이기 .... 자 위와 같이 보기쉽고 간단하게 예제를 만듭니다. 간단하죠? 우린 아이디가 toggleButton인 곳을 '클릭' 했을때 moreMenu의 상태에 따라 css의 'disp..


