이번시간에는 평소에 많이 쓰이는 특정 element (이곳 예시에선 div)를 숨기고(hide), 보이게(show)만들어 봅니다.
쭈욱 따라 오셨다면 굉장히 간단합니다.
미리 보여줄 element를 CSS를 사용하여 미리 숨겨 놓고 (display:none) 특정 element를 클릭했을때 보여주면 됩니다.
오늘 사용할 메소드는 .hide() 와 .show()입니다.
위 스크린샷과 같이 좁은 해상도에서나, 자주쓰지 않은 메뉴를 미리 숨겨 놓고 팝업식으로 불러오면 공간효율과 함께 깔끔한 디자인도 얻을 수 있습니다.
<div id="toggleButton">숨기기/보이기</div>
<div id="moreMenu">....</div>자 위와 같이 보기쉽고 간단하게 예제를 만듭니다.
간단하죠?
우린 아이디가 toggleButton인 곳을 '클릭' 했을때 moreMenu의 상태에 따라 css의 'display'의 속성을 바꿔주면 됩니다. 아래와 같이 말이죠
$(document).ready(function(){ //DOM이 준비되고
$('#toggleButton').click(function(){ // ID가 toggleButton인 요소를 클릭하면
var state = $('#moreMenu').css('display'); // state 변수에 ID가 moreMenu인 요소의 display의 속성을 '대입'
if(state == 'none'){ // state가 none 상태일경우
$('#moreMenu').show(); // ID가 moreMenu인 요소를 show();
}else{ // 그 외에는
$('#moreMenu').hide(); // ID가 moreMenu인 요소를 hide();
}
});
});
위 코드를 보시고 의문을 가질 수 있어요! show()와 hide()가 요소를 보이거나 숨겨주는건 알겠는데 과연 DOM/HTML소스/CSS 에는 어떠한 변화가 있나 궁금할 수 있어요!
직접 확인해보면 됩니다. 앞 장부터 천천히 따라오신분들은 파이어폭스+파이어버그를 설치 하셨을꺼에요 (다른 브라우저와 개발자도구를 이용해도 되지만 여기에선 익숙한 대로 파이어폭스+파이어버그 조합을 사용합니다.)
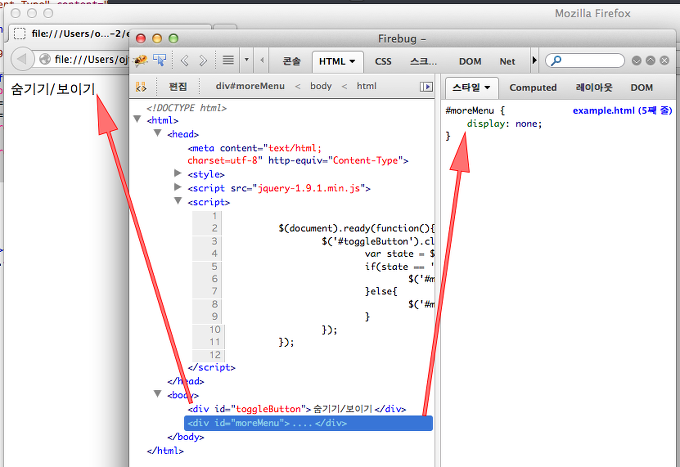
▲예제 문서를 처음 열었을때 입니다. #moreMenu는 숨겨진 상태로 이녀석의 CSS는 display:none을 가지고 있네요.
▲#toggleButton을 한번 클릭 했을때 상태 변화입니다.
이렇게 직접 해봄으로써 알 수 있듯이 .show()는 요소의 css의 display를 'block'으로 바꾸어주며, hide는 'none'로 바꿔줍니다. 어떨까요, 직접 해보니까 더 쏙쏙 잘들어오는듯 합니다.
정말 짧은 줄의 코드로 숨기고 보이는 레이어를 만들었는데요 사실은 jQuery에서 미리 준비해놓은게 있답니다. 바로 .toggle()라는 녀석이죠.
이 녀석은 똑똑합니다. 굉장히 똑똑합니다. 보이고/숨길 요소에 한번만 적용해주면 알아서 판단해서 보여주거나 숨겨줍니다.
$(document).ready(function(){ //DOM이 준비되고
$('#toggleButton2').click(function(){ // #toggleButton2를 클릭하면
$('#moreMenu2').toggle(); // #moreMenu2를 알아서 토.글!
});
});이렇게 사용하면 됩니다. 어때요! jQuery는 어차피 해야할일을 좀 더 편하게 사용할 수 있게 해주는 자바스크립트 프레임워크입니다.
잠깐! 예제가 준비되어있습니다. 잘 모르시겠으면 다운받아서 직접 해보시고 소스도 구경해보세요.