개발/일반
네이버지도 Javascript API v3 현위치 표시하기
오중호랑이
2022. 8. 23. 17:19

0. API신청 및 스크립트로드
1. 맵로드
//지도를 삽입할 HTML 요소 또는 HTML 요소의 id를 지정합니다.
var mapDiv = document.getElementById('map'); // 'map'으로 선언해도 동일
//옵션 없이 지도 객체를 생성하면 서울 시청을 중심으로 하는 16 레벨의 지도가 생성됩니다.
var map = new naver.maps.Map(mapDiv);맵로드는 예제처럼 간단하게 가능함.
2. 현위치 표시 하기
function loadNaverMap(lat, lng){
...
}
navigator.geolocation.getCurrentPosition(function(pos){
//혹은 하이브리드와 같은 앱의 경우 map함수에 좌표를 넣어 실행시켜주면 됨
loadNaverMap(pos.coords.latitude, pos.coords.longitude);
});현위치를 표현하기 위해서 geolocation 또는 앱 좌표를 사용할것이고,
geolocation은 비동기 방식으로 실행 되므로 (async=true) 함수를 만들어서 작동 시키면 편함.
3. map함수 작성 전..
let lat;
let lng;
let circle;
let me;
let markers;
let infoWindows;
let zoom = 13; // 초기 줌 레벨
let map;지도, 지도옵션, 마커, 정보창등 지도를 사용하면서 변하게 될 옵션들은 전역변수로 미리 선언하는것이 편했음.
4. map함수
function loadNaverMap(lat, lng){
map = new naver.maps.Map('map',{
center: new naver.maps.LatLng(lat,lng), //좌표
zoom: zoom, //지도의 초기 줌 레벨
minZoom: 1, //지도의 최소 줌 레벨
draggable: true,
pinchZoom: true,
scrollWheel: true,
disableKineticPan: false, // 관성드래깅
scaleControl: false, // 스케일 컨트롤러
logoControl: true, // 로고 컨트롤러
logoControlOptions: {
position: naver.maps.Position.BOTTOM_RIGHT
},
mapDataControl: false,
zoomControl: true, //줌컨트롤러
zoomControlOptions: {
position: naver.maps.Position.TOP_LEFT
},
mapTypeControl: false
});
}현재위치의 맵을 로드하는 함수가 완성됨.
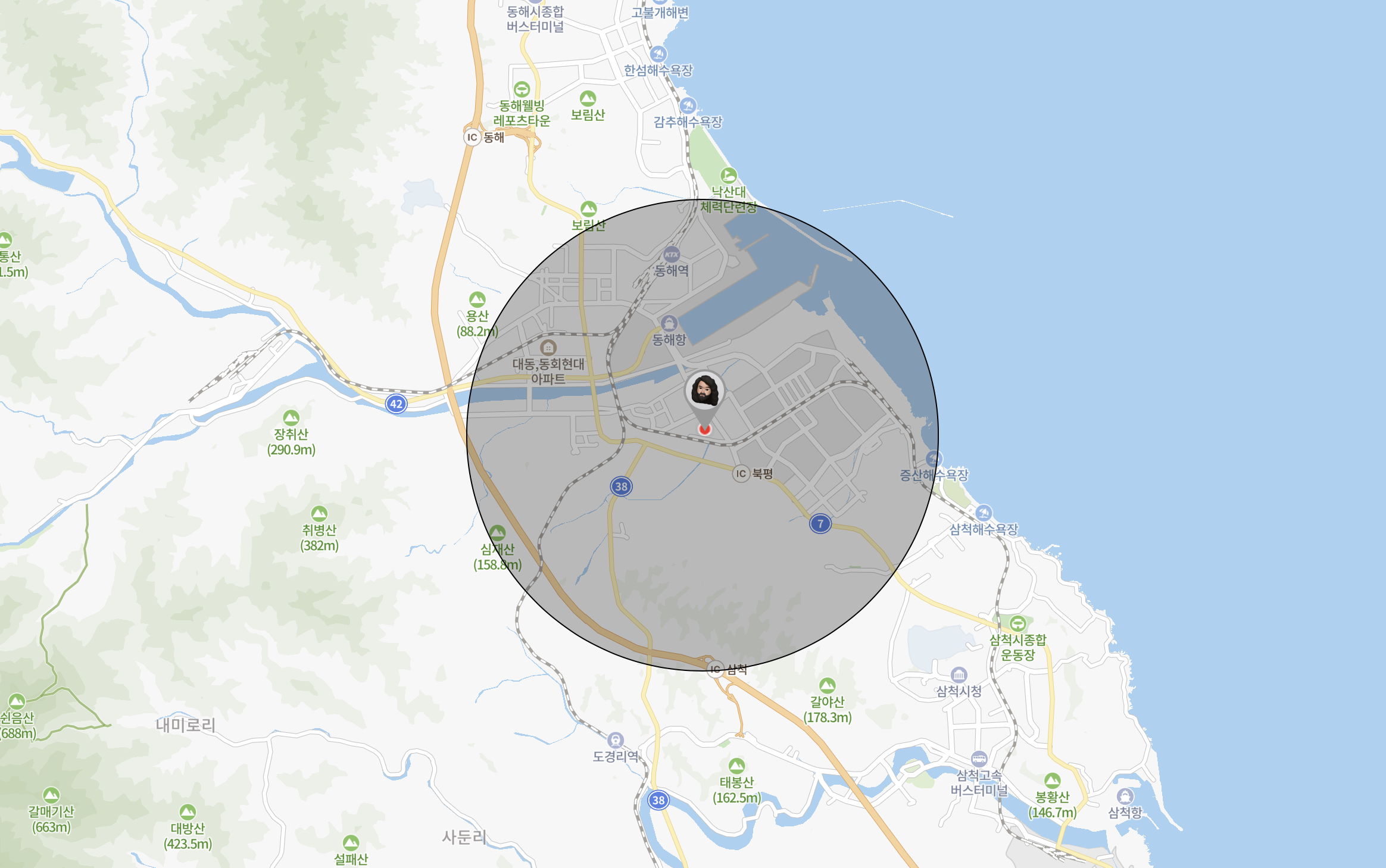
5. 마커 - 내위치
6. 마커 - 다른위치
7. 마커 - 클릭시 정보 보여주기
8. 도형만들기 - 싸이클
9. 이벤트핸들러