ready()

jQuery ready와 load의 차이
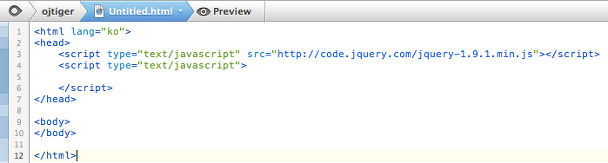
자 마음에 드는 편집기를 실행해주세요. 윈도우에서는 무료 노트패드++, 유료 에디터플러스를, 맥에서는 무료 TeextWrangler 유료coda2를 추천합니다. 무엇을 사용하던 크게 상관 없습니다. 다만 기본적으로 Syntax Highlight를 지원하는 편집기를 이용하세요. 가끔 "나때는~ 아무것도 없는 노트패드(메모장)로 ...어쩌고" 라고 으시대는 사람도 있지만요. 위 이미지와 같이 한개의 html 문서를 만드세요. 앞장에서 배운 jQuery를 불러오는 소스를 사이에 넣었습니다. 그리고 우리가 편집해야할 부분은 바로 5번째 라인입니다. 보통의 경우 console.log를 사용하여 콘솔에 로그를 찍어봅니다만, 확실히 확인하기 위하여 alert함수를 사용하기로 합니다. alert함수는 알다시피 파라메터..