.hide()

jQuery 숨기고 보이는 레이어
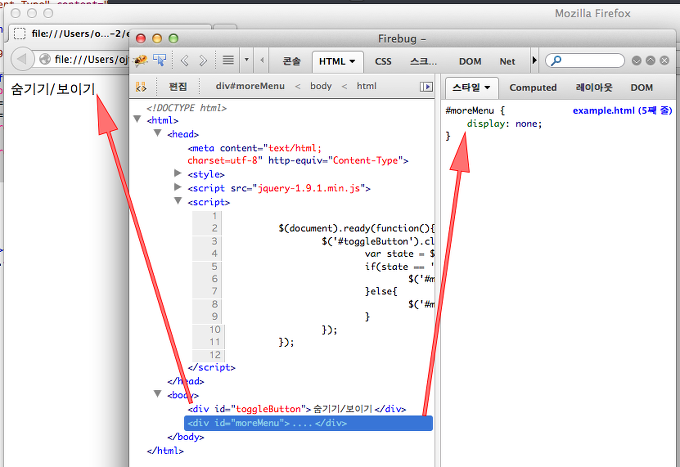
이번시간에는 평소에 많이 쓰이는 특정 element (이곳 예시에선 div)를 숨기고(hide), 보이게(show)만들어 봅니다. 쭈욱 따라 오셨다면 굉장히 간단합니다. 미리 보여줄 element를 CSS를 사용하여 미리 숨겨 놓고 (display:none) 특정 element를 클릭했을때 보여주면 됩니다. 오늘 사용할 메소드는 .hide() 와 .show()입니다. 위 스크린샷과 같이 좁은 해상도에서나, 자주쓰지 않은 메뉴를 미리 숨겨 놓고 팝업식으로 불러오면 공간효율과 함께 깔끔한 디자인도 얻을 수 있습니다. 숨기기/보이기 .... 자 위와 같이 보기쉽고 간단하게 예제를 만듭니다. 간단하죠? 우린 아이디가 toggleButton인 곳을 '클릭' 했을때 moreMenu의 상태에 따라 css의 'disp..